fix firefox color render2020. 7. 27.
?
firefox의 컬러가 뭔가 좀 더 채도가 높게 렌더링 되는 경향이 있다.
- chrome

- safari

- firefox

요걸 없애려면?
!
- 일단 firefox의 주소창에
about:config를 입력해 신비의 세계로 들어가서, - 신비의 세계 검색창에
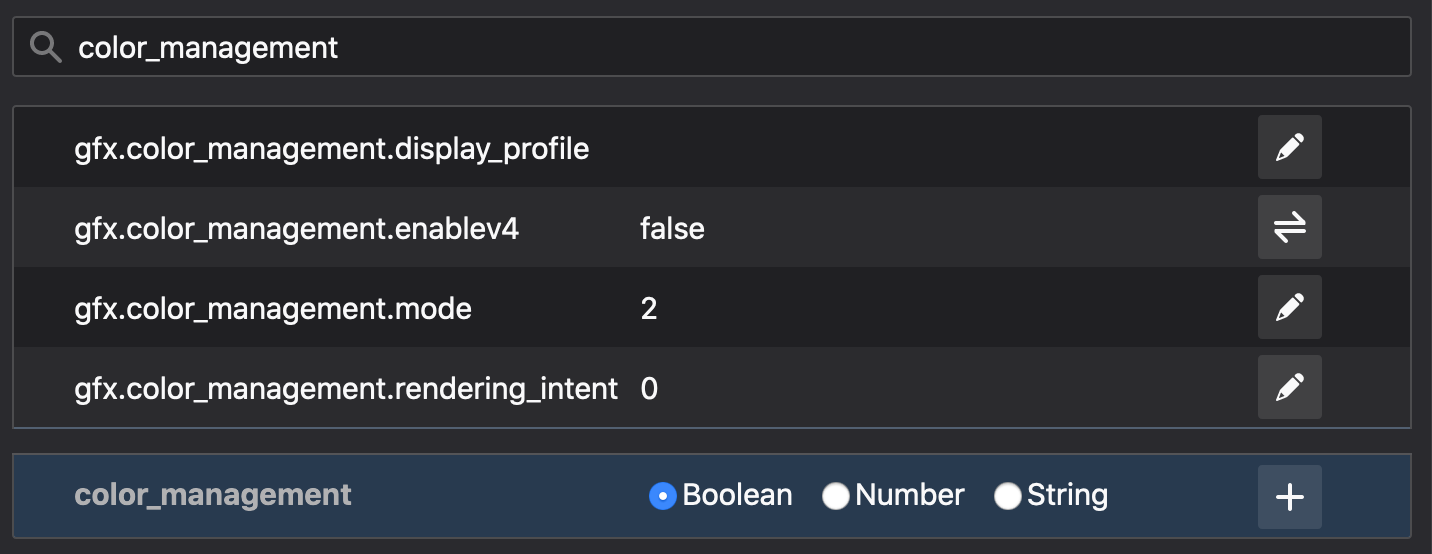
color_management를 쳐보면 아래와 같은 설정값들을 볼 수 있다. 이중에서,
gfx.color_management.mode를1로 바꾼다.gfx.color_management.enablev4를true로 바꾼다.- 쨘

이것들이 뭐냐?
gfx.color_management.mode:0: Color management disabled.1: Full color management.2: Color management applied only to tagged images.
gfx.color_management.enablev4:- 찾는 중