Promise.allSettled2020. 10. 23.
모든 promise가 resolve/reject 되기를 기다렸다가 각 promise의 result를 반환한다.
Promise.all과 다른점
- promise 중
reject가 있어도 일단 모두pending상태를 벗어나길 기다렸다가 결과값을 반환한다. reject를 따로 하지 않고 반환값을 변경하므로catch를 타지 않는다.- 대신 반환 결과값이 보통의 promise와 다르다.
Promise<T>가 아니고PromiseSettledResult<T>를 반환. PromiseSettledResult는 아래와 같이 생겼다.
// fullfiled
{
status: "fullfiled",
value: T
}
// rejected
{
status: "rejected",
reason: any
}// fullfiled
{
status: "fullfiled",
value: T
}
// rejected
{
status: "rejected",
reason: any
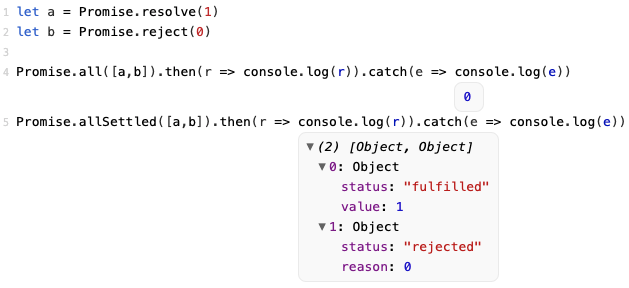
}실제로 돌려보면 아래와 같다.